Paginer le contenu d'une page statique
Rédigé par gccyrillus le Aucun commentairee

Parfois nos pages statiques peuvent nécessiter de voir leur contenu découper en plusieurs pages pour en faciliter la lecture.
Pour ce faire, il faut distribuer dans un tableau, chacun de ces morceaux afin de les trier et générer la pagination adéquate .
Prérequis: un minimum de familiarité avec la syntaxe PHP pour insérer les contenus dans le code.
Le code à mettre en œuvre est relativement simple et court.
Ici, la difficulté pour les plus grand débutants, sera d'insérer les contenus sans casser ce script. Rassurez-vous, le code est commenté pour vous indiquer l'écueil à éviter et comment l'éviter ... si vous lisez les commentaires.
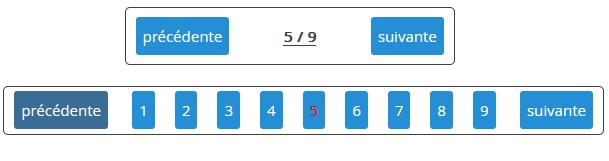
La pagination s'affiche dans la langue configurée, l'affichage des liens "précédent/suivant" peuvent-être ponctués par un lien vers chaque page individuellement en passant la valeur false à true de $intermediaire .
ce qui vous donne ce type d'affichage selon la valeur de $intermediaire : 
Voici ce code à copier/coller depuis l'administration de PluXml dans votre page statique. , avec un exemple de contenu (9 morceaux).
<style>:where(.page-item.page-link.active) { text-decoration:underline;font-weight:bold; padding:0.3em 2em;}.pagination.text-center.center.bordered{border-radius: 5px;width:max-content; margin:auto; border:solid 1px;display:flex;align-items: center;list-style:none;gap:0.5em}</style><?php
# $this is $plxShow
#########################################
#configuration
#########################################
# nombre de bloc à afficher par page
$bypage = 1;
$intermediaire = false; //mettre true au lieu de false pour afficher les liens de chaque page
#########################################
# FIN configuration
#########################################
#############################
# extraction et maj variables
#############################
# extraction de l'url
$url = 'static'.$this->staticId().'/'.$this->plxMotor->aStats[$this->plxMotor->cible]['url'];
# generation du lien
$link = $this->plxMotor->urlRewrite($url."/?page");
# extraction du numéro de page dans l'URL
$currentPage = preg_match('#\bpage(\d*)#',$_SERVER['REQUEST_URI'], $capture) ? intval($capture[1]) : 1;
# indice de début, premier article à afficher
$start = ($currentPage - 1) * $bypage;
#################################################
# stockage des blocs de contenus dans un tableau
# tableau defini dans array(). chaque bloc stocké
# entre deux apostrophe '
# separé par une virgule ,
# si un bloc contient une apostrophe '
# celle-ci doit-être préceder d'un \
# depuis l'administration de PluXml,
# Il faut doubler ce signe en \
# exemple: l\'exemple. C\'est obligatoire.
#################################################
$blocks = array(
'<div> A - un div dans la boucle</div>',
'<div> B - un div dans la boucle</div>',
'<div> C - un div dans la boucle</div>',
'<div> D - un div dans la boucle</div>',
'<div> E - un div dans la boucle</div>',
'<div> F - un div dans la boucle</div>',
'<div> G - un div dans la boucle</div>',
'<div> H - un div dans la boucle</div>',
'<div> I - un div dans la boucle, c\'est le dernier</div>'
)
;
// Calcul du 1er article de la page
$premier = ($currentPage * $bypage) - $bypage;
// On calcule le nombre de pages total
$nbr = count($blocks);
$pages = ceil( $nbr / $bypage);
$blocks = array_slice($blocks, $premier, $bypage);
?>
<!-- affichage des blocs selon le nombre à afficher par pages dans la variable $bypage -->
<div class="my_articles">
<?php
# boucle pour l'affichage
foreach ($blocks as $key) {
echo $key;
}
?>
</div>
<!-- fin affichage des blocs -->
<!-- Affichage de la pagination -->
<?php
############################
# Affichage de la pagination
############################
?>
<nav>
<ul class="pagination text-center center bordered">
<!-- Lien vers la page précédente (si on ne se trouve pas sur la 1ère page) -->
<?= ($currentPage > 1) ? "<li class=\"page-item\" ><a href=\"".$link . ($currentPage - 1) ."\" class=\"page-link\">".L_PAGINATION_PREVIOUS."</a></li>" : "" ?>
<?php if($intermediaire == true) {
for($page = 1; $page <= $pages; $page++) {
# Lien vers chacune des pages (activé si on se trouve sur la page correspondante
echo '<li class="page-item ';
if($currentPage == $page) echo 'active';
echo "\"><a href=\"".$link.$page ."\" class=\"page-link\">".$page."</a></li>";
}
}
else {
echo "<li class=\"page-item page-link active \">
".$currentPage." / ". $nbr."
</li>";
} ?>
<!-- Lien vers la page suivante (si on ne se trouve pas sur la dernière page) -->
<?= ($currentPage < $pages) ? " <li class=\"page-item\"><a href=\"".$link.($currentPage + 1 )."\" class=\"page-link\">".L_PAGINATION_NEXT."</a></li>" : "" ?>
</ul>
</nav>DClassé dans : PluXml, Bout de code, Programmation ,Mots clés : PluXml, gcyrillus-nomade, Scripts, Page statique
A propos de l'auteur, gccyrillus:
Gccyrillus : Amoureux de PluXml et codeur bricoleur à mes heures perdues. J'ai découvert PluXml fin 2006, utilisateur de 2007 à 2011, je l'ai redécouvert bonifié en 2021.
Les commentaires sont fermés.