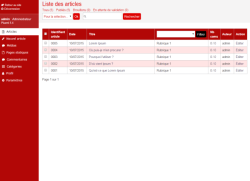
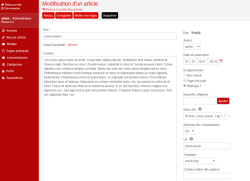
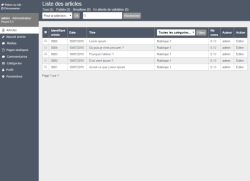
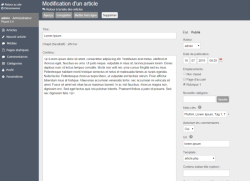
Des thèmes pour personnaliser la zone d'administration
Rédigé par jack le 8 commentairese
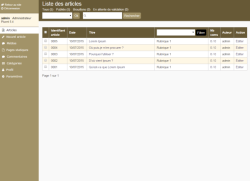
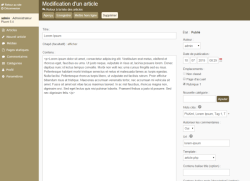
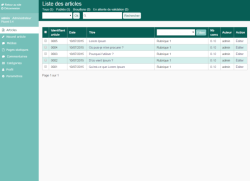
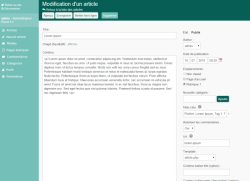
Avec la sortie de la version 5.4 de PluXml, une nouvelle fonctionnalité est apparue, celle de pouvoir créer des thèmes pour la zone d'administration et de les déclarer facilement dans les paramètres.
Je vous propose donc les 4 thèmes suivant et de voir comment les installer:
Pour commencer télécharger le kit complet contenant l'ensemble des 4 thèmes à partir de ce lien:
Télécharger le pack 1 complet
Décompresser le fichier .zip et copier le dossier adminthemes dans le dossier data de votre PluXml.
Je préconise l'utilisation du dossier data (dossier contenant toutes les données de PluXml)
Pour utiliser un des 4 thèmes, allez dans les paramètres de la zone d'administration dans:
Administration > Paramètres > Configuration avancée
et renseignez le champ "Emplacement et nom du fichier css personnel pour la personnalisation de l'interface d'administration" avec l'une des valeurs suivantes:
- data/adminthemes/pluxopolis/style1.css
- data/adminthemes/pluxopolis/style2.css
- data/adminthemes/pluxopolis/style3.css
- data/adminthemes/pluxopolis/style4.css

Chaque thème est caractérisé par son fichier style.css et indexé par un numéro 1, 2, 3 ou 4. Ils utilisent une fonte qui ne contient que les icônes utilisées devant les menus de la sidebar. De cette façon avec seulement une dizaine de Ko par thème, on reste dans l'esprit de PluXml avec le minimum de légèreté.
Les fichiers css contiennent les déclarations et la surcharge des classes css utilisées dans le visuel qui repose sur le framework css PluCSS. Ils vous serviront de bases pour comprendre le fonctionnement et créer pourquoi pas votre propre thème.
A vous de choisir le thème que vous appréciez le plus.
Retrouvez l'ensemble des thèmes de Pluxopolis sur la page Thèmes.
EDIT 23/07/2015: Nouveau - Pack n°2: 4 thèmes supplémentaires
DClassé dans : PluXml ,Mots clés : Thème, Administration, PluCSS, Css
A propos de l'auteur, jack:
Webmestre de PluXopolis de 2018 à Avril 2023.
8 commentaires
Jerry Wham a dit : #3
Vous n'avez pas chômé. Merci pour tout.
Franchement mon Stéphane tu as fais fort, mon administration est vraiment sympa maintenant avec le thème N°2, on voit que tu aimes ton petit PluX :)
Je ne manquerais pas de faire un petit article sur les dernières nouveautés, merci pour ton travail.
LolYangccool a dit : #6
Très sympa ! Le thème 2 est vraiment pas mal effectivement. A quand un autre pack ? :)
Cette fonction me fait fortement penser aux versions 3.9+ de WordPress qui permettent la même chose.
DJb a dit : #7
Très beau travail, un grand bravo pour cette nouvelle version
Ektor a dit : #8
Bon, et bien surtout na faites pas comme moi : j'ai commencé par les mettre dans data/themes/... comme un gros naze, et après j'ai passé 30 minutes a me demander pourquoi ça ne marchait pas :D
Pour finir, j'ai regroupé ceux du pack 2 en les renommant style5,6,7,8.css dans le dossier adminthemes/pluxopolis/
Ces thémes pour l'administration sont superbes.
Le rouge pique un peu !
Mon choix va d'entrée vers le style7, ou le style3 du pack2 si vous préférez :)
MERCI Stéphane, j'apprécie de plus en plus PluXml !!
rFil RSS des commentaires de cet article
Les commentaires sont fermés.








kriztho a dit : #1